Как подключить JQ, JS файл к своему сайту?

Статья на ЯндексДзен, подписывайтесь!
Добрый день друзья.
Эта статья вряд ли кому пригодится, но если среди читателей есть совсем новички, я буду ссылаться на неё из других статей в будущем, поехали.
Есть несколько вариантов подключить скрипт, он может быть размещен у вас на компьютере, хостинге или на CDN.
В любом случаи в первую очередь нам нужно получить путь или ссылку на этот файл. Возьмем для примера подключение jQuery.
На официальном сайте мы можем скачать библиотеку или же воспользоваться CDN.
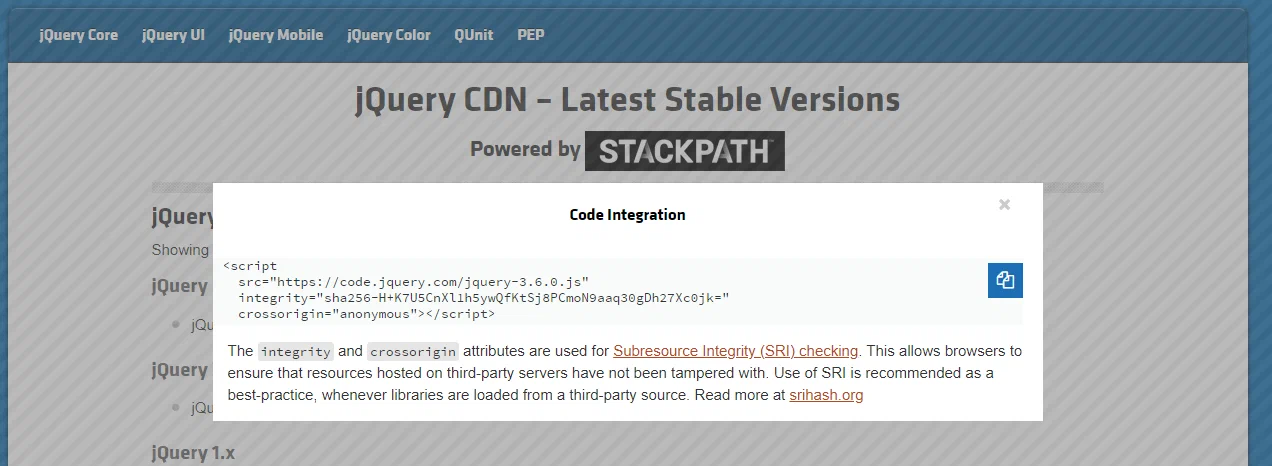
Выбрав способ через CDN, мы кликаем на необходимую версию jQuery и нам сразу предлагают скопировать html код для вставки на сайт.
Вставлять его нужно перед закрывающимся тегом , но стоит помнить, что если вы подключаете другие библиотеки, использующие JQ или свой JS файл, где вы обращались к методам $(JQ) они должны быть подключены после, иначе может возникнуть ошибка.
Поэтому для комфортного использования лично я допускаю подключение JQ в разделе , что бы она всегда подгружалась первой.
Как быть со скаченным JQ или с любым другим JS файлом?
По такому же принципе мы вставляем тэг скрипт перед закрывающим тегом в конце html странички
На этом все, если статья оказалась для вас полезной не забудьте поставить лайк и оставить комментарий, спасибо!


