PHP Telegram bot + Laravel разработка с нуля `Урок – 7`

Статья на ЯндексДзен, подписывайтесь!
Настройка пакета irazasyed/telegram-bot-sdk, создание первой команды StartCommand телеграм бота, доработка WebhookController, отладка работы новой команды.
Настройка
Чтобы настроить установленный ранее пакет для работы с api telegram, достаточно обратиться к уже знакомому Artisan и выполнить команду:
php artisan vendor:publish –provider=”Telegram\Bot\Laravel\TelegramServiceProvider”
Мы увидим созданный в папке config файл telegram.php
Он довольно подробно задокументирован, мы рассмотрим необходимые нам параметры:
- Название бота, оно не обязательно должно совпадать с названием вашего бота в телеграме, это локальная переменная, на случай если вы используйте несколько ботов например, можно оставлять без измненеий или переименовать по своему усмотрению
- Токен вашего телеграм бота, не стоит задавать его прям сдесь, это нужно вынести в env файл, об этом чуть ниже.
- Список команд, которые относятся именно к этому боту, если не указать, работать они не будут, разберемся ниже, при создании первой команды.
- Бот по умолчанию, если переименуете своего бота, укажите новое имя и тут, этот параметр отвечает за то, какой бот будет вызван без явной передачи названия бота.
Выносим токен в env файл
По умолчанию в проекте у вас должно быть 2 файла .env и .env.example
В них хранятся основные конфигурации вашего проекта, при этом нужно обратить внимание, что файл .env по умолчанию внесет в .gitignor, т.е. он не отправлятся вместе с проектом на github, а вот файл .env.example уже отправляется, поэтому записывать токены, пароли и прочие значения в него не стоит.
При добавлении нового параметра в .env, следует добавить его и во второй файл, без самого значений соответственно, это позволит легко настроить проект и не забыть указать все необходимые значения для его работы.
Давайте добавим переменную для токена в телеграме и создадим такую же переменную в .env.example на любой удобной строчке:
В файле telegram.php вы наверняка заметили еще несколько значений, которые тянутя из env:
- TELEGRAM_CERTIFICATE_PATH – нас не интересует, т.к. мы работаем через ngrok и на домене уже установлен SSL сертификат.
- TELEGRAM_WEBHOOK_URL – по большому счету нам тоже не интересен, т.к. он у нас динамический, указывать каждый раз новый еще и тут не имеет никакого смысла, хотя мы можем менять его командой
php artisan telegram:webhook
Я лично просто сохранил себе ссылку, меняю в ней url и вставляю в браузер когда нужно, вы можете делать это и командой.
Создание новой команды
Команды я предлагаю хранить в отдельной папке Commands, поэтому создаю её непосредственно внутри папки app
Далее создаем новый PHP Class для нашей команды. Она будет реагировать на команду /start, поэтому так и назовем – StartCommand
Наследоваться она будет от класса Command, который от пакета телеграм, не перепутайте с другими
Далее PhpStorm сам подсказывает что нехватает какого-то метода, а именно handle(), в него будет прилетать вебхук.
Помимо метода handle(), у команды должно быть еще 2 свойства:
- $name – имя команды, должно полностью соответствовать команде, с которой мы хотим взаимодействовать, только без слеша (/)
- $description – описание команды, на самом деле необязательное свойство, но telegram-bot-sdk умеет выводить список команд и там рядом с командой будет фигурировать её описание.
Не забываем добавить созданную команду в конфиг telegram.php
Доработка WebhookController
На данный момент, все входящие реквесты у нас обрабатывает созданный ранее контроллер, но пока он просто возвращает 200 статус.
Доработаем его так, что бы он отправлял вебхук в соответствующую команду, для которой он преднозначался.
Для этого подключим менеджера ботов:
Теперь настроим отправку вебхука в соответствующую команду.
telegram-bot-sdk сам проверит существует ли такая команда, указана ли она в списке рабочих команд в конфиге и если все ОК– перенаправит её дальше в нужную команду.
Отладка работы новой команды
Тут уже по отработанной схеме, которую разбирали ранее, вкратце напомню:
- Запускаем OpenServer
- Запускаем ngrok, получаем новый адрес
- Устанавливаем адрес вебхука для нашего телеграм бота
- Отправляем боту команду, в нашем случаи /start
- Смотрим запрос в инспекторе ngrok
- Заходим в postman, создаем новый реквест по адресу для вебхуков с запросом из инспектора
Теперь зайдем в нашу команду и поставим dd($this); чтобы посмотреть что нам туда приходит из WebhookController
Отправлем запрос в Postman и видим, что команда действительно определилась и вебхук был передан в неё
Давайте что-нибудь отправим в ответ.
Подключенный SDK позволяет нам легко отвечать пользователю, для этого есть несколько методов, также все эти методы можно использовать в любом месте, не только как ответ, заменив replyWith на Send, но нужно будет передать chat_id, куда хотите отправить сообщение)
- replyWithMessage($parameters) – ответ текстовым сообщением, соответвтует SendMessage из доки
- replyWithPhoto($parameters) – ответ фотографией, соответвтует sendPhoto из доки
- replyWithAudio($parameters) – ответ аудио файлом в формате, соответствует .MP3 or .M4A до 50мб, соответствует sendAudio из доки
- replyWithVideo($parameters) – ответ видео файлом в формате MPEG4 до 50мб, другие форматы можно отправить документом, соответствует sendVideo из доки
- replyWithVoice($parameters) – ответ аудио сообщением, оно должно быть в формате .OGG и закодировано при помощи OPUS, соответствует sendVoice из доки
- replyWithDocument($parameters) – ответ документом, файлы любых типов до 50мб, соответствует sendDocument из доки
- replyWithSticker($parameters) – ответ стикером, статичным в формате .WEBP, анимированным .TGS или видео .WEBM, соответствует sendSticker из доки
- replyWithLocation($parameters) – ответ точкой на карте, соответствует sendLocation из доки
- replyWithChatAction($parameters) – ответ временным уведомлением, что бы не отправлять сообщение, соответвтует sendChatAction из доки
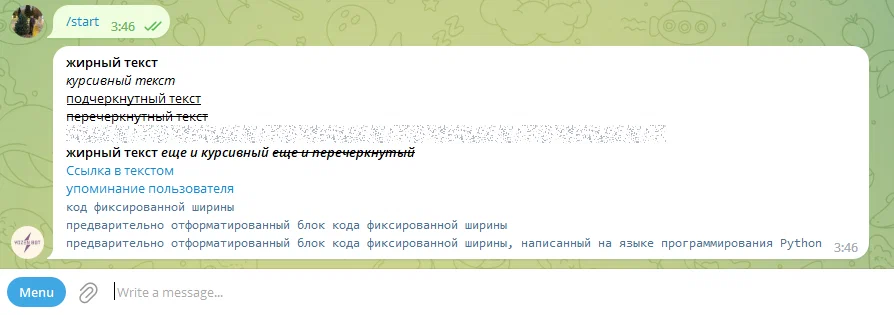
Отправлять будем в ответ обычное текстовое сообщение, но поиграемся с его форматированием. pase_mode принимает несколько вариантов форматирования, описаны они в оф. доке, мы остановимся на привычном HTML
Отправим в ответ пример из доки, что бы наглядно все рассмотреть)
Ну и в ответ получим такой текст:
На этом на сегодня все, вы можете пока поэксперементировать с отправкой разных сообщений и главное не забывайте писать код вместе с уроком и еще лучше все это пушить на гитхаб, чтобы всегда было под рукой, удачи!👋👋


