PHP Telegram bot + Laravel разработка с нуля `Урок – 6`

Статья на ЯндексДзен, подписывайтесь!
В прошлом уроке мы остановились на отправке сообщения в телеграм костыльным способом, так делать не нужно.
В этом уроке мы создадим контроллер, куда будут направляться POST запросы от телеграма и метод для их обработки, а также научимся их дебажить.
Также рассмотрим тестирование, в котором тоже можно будет имитировать отправку вебхуков.
Создание контроллера
Все контроллеры правильно размещать в папке \app\Http\Controllers. Мы конечно можем создать в ней новый файл, с названием контроллера, но об этом уже позаботились за нас.
Artisan – это интефрейс командной строки, в нем содержаться различные полезные команды, для быстрого создания моделей, миграций, контроллеров и много чего еще.
Вы можете ввести в консоли php artisan, чтобы увидеть список доступных команд:
Нас интересует создание контроллера, это легко сделать командой
php artisan make:controller WebhookController
Названия контроллеров принято заканчивать ключевым словом Controller, полсе запуска команды мы должны увидеть, что в нашей папке с контроллерами появился новый.
Теперь создадим в контроллере новый метод __invoke, который будет принимать Request и возвращать response
Удалим все ненужное из web.php и направим запрос в наш контроллер
Попробуем отправить нашему боту команду или любое другое сообщение, чтобы убедится что все работает как и прежде
Отладка, Debug вебхуков из телеграм
Когда мы пишем код или ищем ошибку всегда хочется вывести переменную, чтобы посмотреть что в ней находятся и к чему можно обратиться.
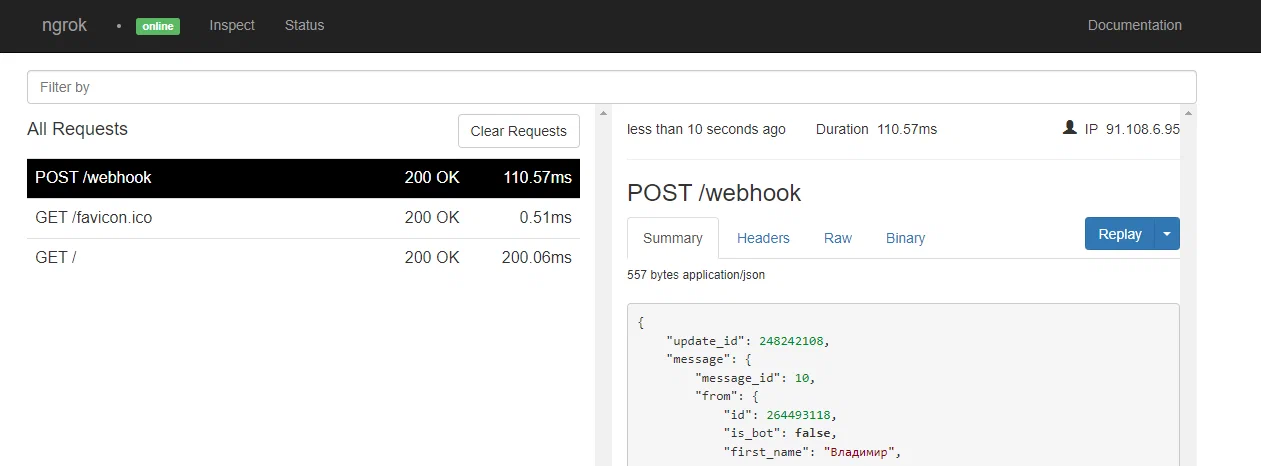
Inspector от Ngrok позволяет посмотреть тело входящего запроса, но как быть дальше? Если появилась ошибка где то при сохранении, изменении данных, в каком то методе, этого Ngrok уже не покажет, да и телеграм, не получив 200 ответ на отправленный вебхук начнет присылать его постоянно, генерируя все больше ошибок и Inspecor просто зависнет, в нем нельзя будет даже прочитать ошибку, которую вернет Laravel.
Обычно при дебаге мы используем дефолтную функции var_dump() для вывода значений переменной и die() что бы остановить выполнение кода.
В Laravel на этот случай есть удобная функция dd().
Давайте посмотрим как она работает:
Я создал временный роут /debug и массив $someArr с какими-то значениями.
Напишем dd($someArr); и зайдем на новый роут:
Функция очень красиво и удобно вывела всю информацию о переменной и даже место где она была вызвана.
Значит мы можем так же вывести и $request, который приходит к нам в WebhookController, но как его посмотреть? В решении этой проблемы нам поможет Postman.
Имитация вебхуков через Postman
Postman очень удобный сервис, позволяющий отправлять разные типы запросов с различными способоми верификации прям из браузера, сохранять их и объеденять в проекты.
Первым делом нужно создать аккаунт на официальном сайте и авторизоваться.
После чего заходим в My Workspace
Создадим новую коллекцию и придумаем ей название, будем хранить в ней все необходимые запросы к нашему телеграм боту
Теперь добавим новый запрос
Я назвал его /start, т.к. он будет имитировать ввод соответствующей команды пользователем, выбираем метод POST и указываем адрес куда будет отправляться запрос, это наш домен ngrok
Помните что при каждом запуске ngrok у вас будет новый адрес, если вы пользуйтесь бесплатной версией
Осталось поместить в него тело запроса, скопированное из инспектора и сохранить.
Теперь попробуем продебажить реквест, который должен прийти в контроллер, добавим dd($request);
Теперь в постмане жмём синюю кнопку Send, отправляя запрос и заходим во вкладку Preview снизу, что бы посмотреть ответ
Отлично, таким образом можно поставить dd() в любом месте по ходу выполнения кода, отправить запрос через Postman и продебажить что нам нужно!
Тестирование, имитация отправки вебхуков через тесты
В Laravel предусмотрено довольно простое написание и запуск тестов, они располагаются в папке \app\tests. Если мы заглянем в папку \app\tests\Feature, увидим там уже созданный пример теста
Давайте для примера немного изменим тест, что бы он имитировал отправку хука, тело запроса так же можно взять из инспектора.
$response->assertStatus(200);
Означает что тест будет пройден, если в ответ получит 200 статус. Мы как раз его и возвращаем в нашем контроллере. Давайте попробуем запустить тест, для этого опять обратимся к Artisan и запустим команду:
php artisan test
Теперь опять попробуем вывести наш реквест dd($request); и запустим тест еще раз.
Как видно мы смогли имитировать отправку запроса и даже его продебажить, правда в консоли все отображается явно не так удобно, как в Postman.
Поэтому дебажить таким способом вебхуки на мой взгляд плохая идея..
Однако тестами можно и нужно пользоваться, вы можете имитировать отправку запросов, заход на страницу, аутентификацию, запись в базу данных и многое другое.
Покрыв своё приложение тестами, после внесения правок вы всегда быстро сможете проверить ничего ли они вам не сломали😁
Подробнее про тестирование можно почитать в официальной документации


